GSite Crawlerの使い方
googleウェブマスター用サイトマップ作成ソフト「GSite Crawler(フリーソフト)」の使い方です。
日本語版配布の予定はないそうで、現在はドイツ語と英語のものしかありませんが、「英語はさっぱりわかりません」というわたしが英語版を使ってなんとかできたので、たぶん「誰でも使える」と思いますが、自分の覚え書きの意味として…。
●まず「GSite Crawler」をダウンロードし、インストールします。
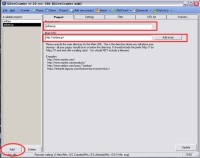
●インストールして「GSite Crawler」を立ち上げ、「Project」タブをクリックして、赤枠内を記入します。
 上の枠は任意のプロジェクト名、下はマップを作成するサイトのURLを記入します。
上の枠は任意のプロジェクト名、下はマップを作成するサイトのURLを記入します。
記入し終わったら、左下の「Add」ボタンをクリックします。
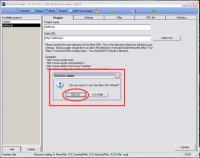
 ●「Add」をクリックすると、左のような画面が出てきます。そのまま「はい」を選択してクリックします。(サイトマップを作成するためのウィザード画面を開きますか?というものです。)
●「Add」をクリックすると、左のような画面が出てきます。そのまま「はい」を選択してクリックします。(サイトマップを作成するためのウィザード画面を開きますか?というものです。)
日本語版配布の予定はないそうで、現在はドイツ語と英語のものしかありませんが、「英語はさっぱりわかりません」というわたしが英語版を使ってなんとかできたので、たぶん「誰でも使える」と思いますが、自分の覚え書きの意味として…。
●まず「GSite Crawler」をダウンロードし、インストールします。
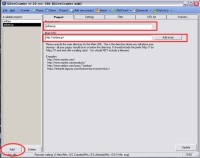
●インストールして「GSite Crawler」を立ち上げ、「Project」タブをクリックして、赤枠内を記入します。
 上の枠は任意のプロジェクト名、下はマップを作成するサイトのURLを記入します。
上の枠は任意のプロジェクト名、下はマップを作成するサイトのURLを記入します。記入し終わったら、左下の「Add」ボタンをクリックします。
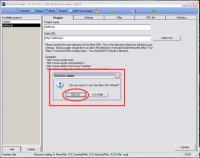
 ●「Add」をクリックすると、左のような画面が出てきます。そのまま「はい」を選択してクリックします。(サイトマップを作成するためのウィザード画面を開きますか?というものです。)
●「Add」をクリックすると、左のような画面が出てきます。そのまま「はい」を選択してクリックします。(サイトマップを作成するためのウィザード画面を開きますか?というものです。) ●「はい」をクリックすると、左のような画面が出てきます。そのまま「Next」をクリックします。
●「はい」をクリックすると、左のような画面が出てきます。そのまま「Next」をクリックします。 ●赤枠内を入力します。上はサイトマップを作るサイトのURLです。ここを入力すると、下の枠は自動で入ります。名前を変更するときは入力しなおしてください。
●赤枠内を入力します。上はサイトマップを作るサイトのURLです。ここを入力すると、下の枠は自動で入ります。名前を変更するときは入力しなおしてください。最初のプロジェクト設定で記入されていると、既にそれが入力されていることがあります。
終わったら「Next」をクリックします。
 ●「1」はマップ作成するファイルの拡張子の指定です。
●「1」はマップ作成するファイルの拡張子の指定です。SKINでHTML書き出しするようなものなら、cgiやphpといったものは省いたほうがクロールが早くなります。わたしはhtmlもしくはhtmファイルだけを読み込むようにします。
もちろん、デフォルトのままでも構いません。あとで不要なファイルは削除できます。
「2」の部分は、画像やOFFICE関連のファイル、MP3などのファイルをクロールするかどうかの設定です。不要ならばチェックを外します。
終わったら「Next」をクリックします。
 ●この画面はスルー。ノーチェックで「Next」をクリックします。
●この画面はスルー。ノーチェックで「Next」をクリックします。 ●ここもデフォルトのままでOKです。
●ここもデフォルトのままでOKです。下の「Finish」のボタンをクリックします。
 ●ウィザードが開きます。
●ウィザードが開きます。一番前に小さな画面が出てきますが、無視して構いません。勝手に消えます。
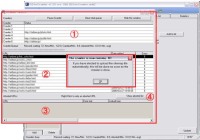
「1」は、クローラーがサイトをクロールしている状態を表示します。
「2」は、リスト化されたファイルの状態です。
リンクエラーなどは「3」に表示されます。一番最後に「4」をクリックすればエラー状態を確認できます。テキストファイルで開きますので、エラー部分が表示されたら、保存しておきましょう。
 ●クロールが終わったら「URLlist」タブをクリックして、クロールされたファイルをチェックします。
●クロールが終わったら「URLlist」タブをクリックして、クロールされたファイルをチェックします。「1」にあるのがリスト化されたファイルのURLです。
エラーが出ていたものは、修正をしてサーバにアップし直しておく必要があります。
googleのサイトマップは、リンク数とマップのファイル容量に制限があります。小窓で画像が開いてそこだけを取り出すと本体に戻れないようなページや画像ファイルなどは削除しておいたほうが無難でしょう。その他、マップとして不要と思うものは「1」で選択をして、「2」の「delete」ボタンをクリックして削除します。
もう一度クローラーにクロールさせたいディレクトリがあれば、「1」で選択をして「3」を押すとクロールしなおしてくれます。
ちなみに「Add」ボタンを押すと、任意にURLを入力することができます。
読み込まなかったディレクトリなどを入力して、「3」を押せばそこを再クロールしてくれます。
全てのファイルのチェックが終了したら、「4」の「Genelate」をクリックします。
 ●「Genelate」をクリックすると、左のような画面が開きます。赤い三角の部分をクリックすると、任意の保存先を選択できます。
●「Genelate」をクリックすると、左のような画面が開きます。赤い三角の部分をクリックすると、任意の保存先を選択できます。保存先を決めたら、下の「Genelate」ボタンをクリックします。
●保存が終了したら、確認をしてみましょう。
たくさんのファイルが保存されていると思いますが、必要なのは「sitemap.xml」だけです。これをクリックして、一度ブラウザで見てみます。
作成されたサイトマップリストを見て、不要なものや足らないものがあれば、もう一度「URLlist」の画面で削除や再クロールを行い、「Genelate」し直しましょう。
●できた「sitemap.xml」をサーバの任意の場所にアップします。
あとは、googleのウェブマスターツールページに行って、そのファイルを指定すればOKです。
※昨日作業してアップしてみましたが、とりあえずgoogleでは読み込んでくれたようです。
但し、わたしのサイトはJavascriptを使用して、クリックすると別ウィンドウで開くようなファイルがたくさんあるのですが、GSite Crawlerではこのディレクトリを読み込んでくれませんでした。
何らかの形ででも本体にリンクのないページというのは自動的に撥ねるみたいですね。それがいいこともあるし、悪いこともありますけど、何となくサイトのページ別アクセスに妙な偏りがあるなあ、と感じていた原因が分かったような気がしました。(笑)
うちのサイトは画像が多いけれど、たかがしれた容量なので、かかった時間というのは30分ちょいだったですけれど、もっとページ数の多いサイトさんは相当時間がかかるんじゃないかと思います。
そういうときは、できるだけhtmlファイルのクロールだけに絞るとだいぶん短縮できると思います。
英語の読めないわたしが自己流でやったソフトの使い方なので、他の方はもっとてきぱき使っておられるかもしれないんですけれど、リンクチェックをするときなどにも便利ですので、なかなかいいかな、と。
次回は「ブログでない普通のサイトにRSSファイルとatomファイルを設置する方法」。(ほんとか?)
Diary | - | -